Рисуем мышью на компьютере. Компьютерная мышка рисунок
Как рисовать на компьютере мышкой
 Рисование на компьютере – занятие очень увлекательное и интересное. Для того чтобы максимально погрузиться в процесс и не отвлекаться на различные мелочи, лучше всего пользоваться графическим планшетом. Если же такого гаджета нет, а рисовать хочется, то можно обойтись и мышью. Этот инструмент имеет свои особенности, мешающие качественному выполнению ваших работ. О том, как использовать мышь для рисования, мы и поговорим в этой статье.
Рисование на компьютере – занятие очень увлекательное и интересное. Для того чтобы максимально погрузиться в процесс и не отвлекаться на различные мелочи, лучше всего пользоваться графическим планшетом. Если же такого гаджета нет, а рисовать хочется, то можно обойтись и мышью. Этот инструмент имеет свои особенности, мешающие качественному выполнению ваших работ. О том, как использовать мышь для рисования, мы и поговорим в этой статье.
Рисуем мышью
Как мы уже говорили, мышь имеет некоторые особенности. Например, с ее помощь практически невозможно провести плавную линию, если это не произвольный мазок, а отрисовка контура. Именно это усложняет нам работу. Остается только одно: использовать некоторые инструменты графических программ. Рассматривать разные варианты мы будем на примере Фотошопа, как самого популярного софта для рисования. Впрочем, большинство приемов можно перенести и на другие программы.
Собственно, мы будем заниматься небольшим обманом, так как в чистом виде «рисованием» это назвать можно только с некоторой натяжкой.
Фигуры и выделения
Эти инструменты помогут отрисовать правильные геометрические формы, например, глаза персонажа, различные пятна и блики. Есть одна хитрость, позволяющая деформировать созданный эллипс, не прибегая к средствам трансформирования. О фигурах можете почитать в статье ниже.
Подробнее: Инструменты для создания фигур в Фотошопе
- Создаем фигуру «Эллипс» (читаем статью).

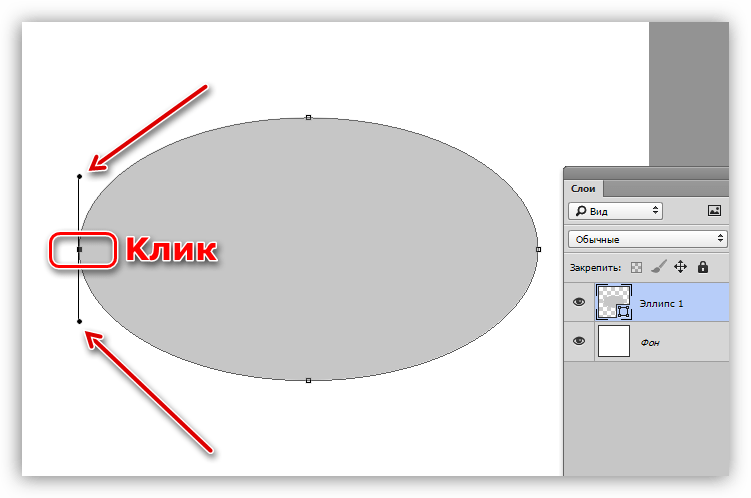
- Берем инструмент «Выделение узла».

- Кликаем по любой из четырех точек контура. Результатом будет появление лучей.

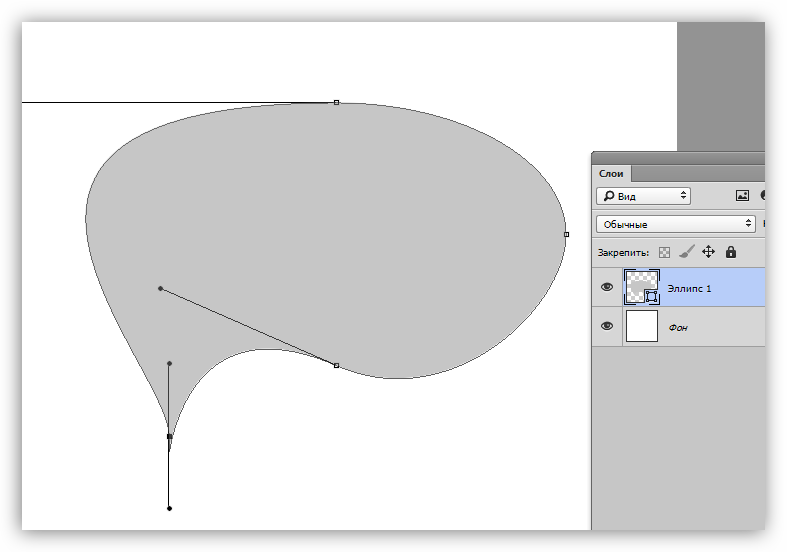
- Теперь, если потянуть за эти лучи или переместить саму точку, можно придавать эллипсу любую форму. При использовании кисти в тандеме с мышью таких ровных и четких краев добиться будет невозможно.

Инструменты выделения также помогают создавать правильные геометрические объекты.
- Например, берем «Овальную область».

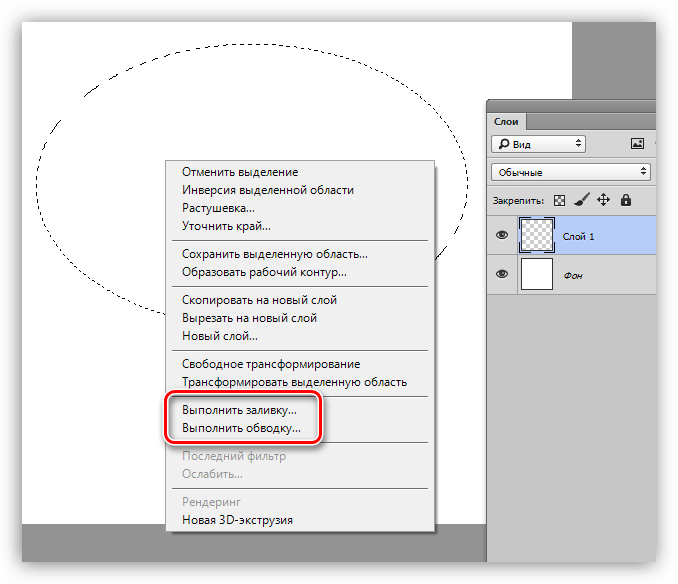
- Создаем выделение.

- Из этой области можно создать контур или сплошную заливку, кликнув внутри выделения ПКМ и выбрав соответствующий потребностям пункт контекстного меню.

Подробнее: Виды заливки в Фотошопе
Линии
С помощью Фотошопа можно создавать линии любой конфигурации, как прямые, так и кривые. Мышью в данном случае мы будем пользоваться совсем немного.
Подробнее: Рисуем линии в Фотошопе
Обводка контура
Поскольку мы не можем провести плавную линию контура вручную, то можно воспользоваться инструментом «Перо» для создания основы.
Подробнее: Инструмент Перо в Фотошопе
С помощью «Пера» мы уже можем имитировать реальный нажим кисти, что на холсте будет выглядеть как мазок, выполненный на планшете.
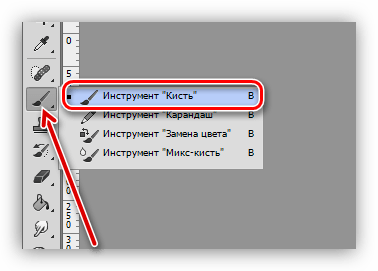
- Для начала настраиваем кисть. Выбираем данный инструмент и жмем клавишу F5.

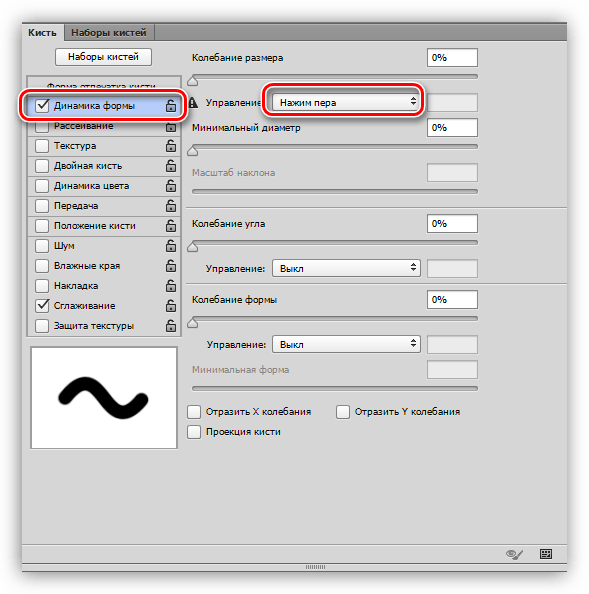
- Здесь ставим галку напротив свойства «Динамика формы» и кликаем по данному пункту, открыв настройки в правом блоке. Под параметром «Колебание размера» выбираем в выпадающем списке «Нажим пера».

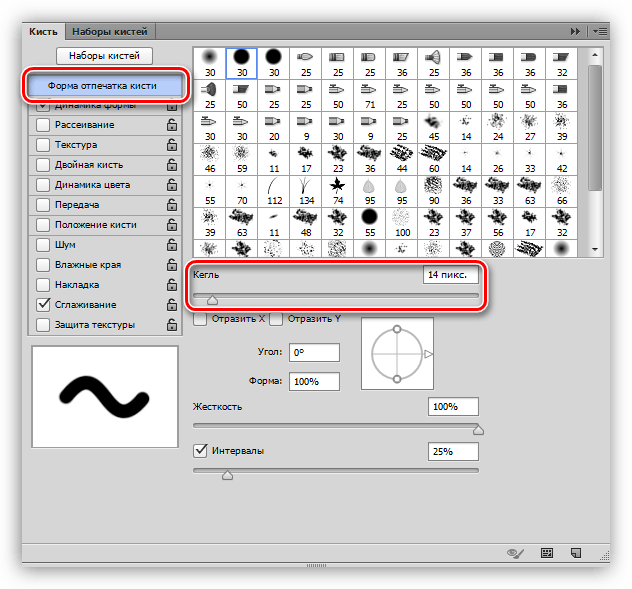
- Кликаем по пункту «Форма отпечатка кисти» в шапке списка. Здесь настраиваем необходимый размер.

- Теперь берем «Перо» и создаем контур. Жмем ПКМ и выбираем пункт, указанный на скриншоте.

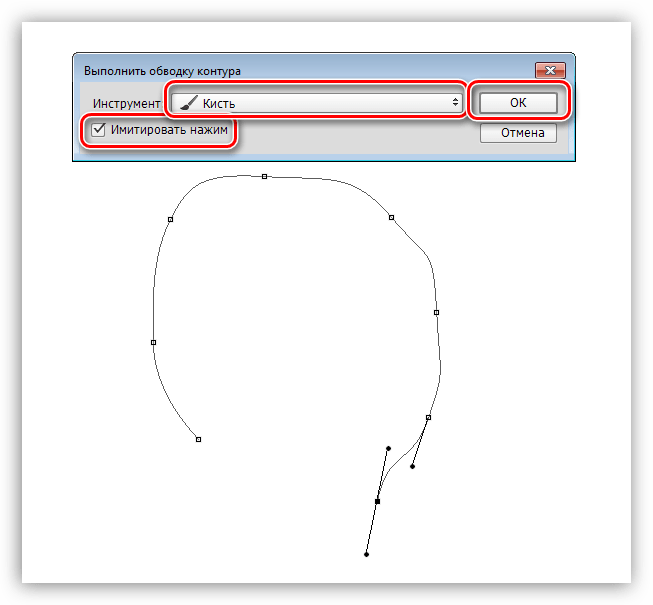
- В открывшемся диалоговом окне ставим галку возле «Имитировать нажим» и выбираем «Кисть». Нажимаем ОК.

- Как видим, обводка очень похожа на ручную отрисовку.

Тренировка
Для того чтобы повысить свой уровень владения мышью, как инструментом рисования, можно воспользоваться готовыми контурами. Их можно скачать в интернете, введя в поисковой системе соответствующий запрос. Другой вариант – нарисовать контур на бумаге, затем отсканировать его и загрузить в Фотошоп. Таким образом, обводя мышью готовые линии, можно научиться более ровным и точным движениям.

Заключение
Как видите, существуют приемы, позволяющие сгладить негативное влияние мыши на процесс рисования. Следует понимать, что это лишь временная мера. Если планируется серьезная работа, то приобрести планшет все же придется.

 Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро. Помогла ли вам эта статья?
Да Нетlumpics.ru
Рисуем компьютерную мышку в Фотошоп
В этом урок вы узнаете, как создать реалистичную компьютерную мышь с креативным дизайном. Если вы сравните итоговый результат урока и настоящую мышку от Майкрософт вы не найдёте отличий. В ходе урока мы будем использовать в основном инструмент Перо (Pen), а так же технику Осветлителя (Dodge Tool) и Затемнителя (Burn Tool).
И так, начнём!
Итоговый результат
Шаг 1
Начнём с создания нового документа с размерами 420х300 пикселей, 72 т/на дюйм, цвет фона – белый.
Шаг 2
Создайте новый слой с помощью комбинации клавиш Ctrl + Shift + N или в меню Слой – Новый – Слой (Layer-> New-> Layer). Так же есть возможность создать новый слой, нажав на кнопку внизу палитры слоёв, указанную на скриншоте ниже. Переименуйте слой в "Base". Вы можете переименовать слой, нажав правой кнопкой мыши на нем, а затем выбрать пункт Параметры слоя (Layer properties), а в поле Имя (Name) вы можете указать, какое название вы предпочитаете.Теперь активируйте инструмент Перо(Pen Tool) и создайте контур как на скриншоте.
Залейте контур темно-серым цветом. Автор использовал цвет со значением # 010101.
Примечание переводчика: чтобы залить контур, зажмите Ctrl+Enter после чего сможете залить выделенную область заливкой или нажмите правой кнопкой мыши и выберите пункт Выполнить заливку контура.
Шаг 3
Создайте новый слой Ctrl + Shift + N и назовите его „Top Part”. Снова активируйте инструмент Перо(Pen Tool) и создайте следующий контур как на скриншоте.
Залейте контур темно-серым цветом, как это делали в предыдущем шаге. Автор использовал цвет со значением # 0b0b0b.
Шаг 4
Используйте любой инструмент выделения Лассо (Lasso Tool), Прямолинейное лассо (Polygonal Lasso Tool) или Перо (Pen Tool), чтобы сделать выделение, как на следующем скриншоте.
Возьмите инструмент Осветлитель(Dodge Tool (O)) со следующими настройками: размер кисти 145 пикс., Диапазон (Range) – Света (Highlights), Экспонирование (Exposure) 100%.
Теперь добавьте основные блики.
Добавьте шум в меню Фильтр – Шум – Добавить шум (Filter -> Noise -> Add Noise). Настройки используйте как на следующем скриншоте.
Шаг 5
Создайте новый слой. Создать новый слой вы можете с помощью комбинации клавиш Ctrl + Shift + N, второй вариант - в меню Слой – Новый – Слой (Layer-> New-> Layer). Третий вариант - есть возможность создать новый слой, нажав на кнопку внизу палитры слоёв, указанную на скриншоте ниже. Переименуйте слой в “stroke1”. Вы можете переименовать слой, нажав правой кнопкой мыши на нем и выбрать пункт Параметры слоя (Layer properties), а в поле Имя (Name) вы можете указать, какое название вы предпочитаете.
Теперь активируйте инструмент Перо(Pen Tool) и создайте контур как на скриншоте ниже.
Добавьте созданному контуру Обводку (Stroke) в 2 пикселя. Нажмите правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke path).
Примечание переводчика: для того чтобы выполнить обводку, у вас предварительно должна быть настроена кисть – жёсткая и в 2 пикселя. Затем при обводке во всплывающем окошке выберите инструмент для обводки – Кисть (Brush).
Дублируйте слой, созданный выше Ctrl+J, и переименуйте его. Блокируйте прозрачные пикселы и залейте копию белым. Затем сдвиньте её немного вправо.
Шаг 6
Активируйте инструмент Ластик (Eraser Tool (E)).
Сотрите немного обводку, чтобы она выглядела реалистичнее.
Создайте новый слой и дайте ему название "shape1". Активируйте инструмент Перо(Pen Tool) и создайте фигуру как на скриншоте ниже.
Шаг 7
Снова создайте новый слой, назовите его „shape strokes” и с помощью инструмента Перо (Pen Tool) сделайте контур, как на следующем скриншоте.
Добавьте контуру белую обводку в 1 пиксель, как это делали раньше.
Измените режим наложения слою „shape strokes” на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) примерно до 50%.
Шаг 8
Выделите слой „Top Part” в палитре слоёв. Создайте выделение с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool). Щёлкните правой кнопкой мыши внутри выделения и поставьте радиус растушевки размером в 2 пикселя.
Теперь активируйте инструмент Затемнитель (Burn Tool) с такими настройками: размер кисти 8 пикс, Диапазон (Range) – Средние тона (Midtones), Экспонирование (Exposure) 6%.
Аккуратно добавьте тени внутри выделения.
Шаг 9
Активируйте инструмент Осветлитель(Dodge Tool (O)) со следующими настройками: размер кисти 56 пикс., Диапазон (Range) – Света (Highlights), Экспонирование (Exposure) 31%.
Добавьте аккуратно несколько бликов в указанном месте.
Выделите слой „Top Part” в палитре слоёв и добавьте блики в указанном на скриншоте месте.
Шаг 10
Создайте новый слой и назовите его “scroll”. С помощью инструмента Перо (Pen Tool) нарисуйте фигуру и залейте её серым цветом # 979694.
Активируйте инструмент Осветлитель (Dodge Tool (O)) и добавьте блики на прокрутке.
Снова создайте новый слой и назовите его “Strokes”. С помощью инструмента Перо(Pen Tool) нарисуйте засечки как на скриншоте ниже.
Примечание переводчика: такие засечки нужно сделать обводкой контура, с имитацией нажима в настройках обводки.
Уменьшите Непрозрачность (Opacity) слоя “Strokes” примерно до 50%.
Шаг 11
Дублируйте слой “Strokes” и на копии блокируйте прозрачные пикселы. Залейте копию белым цветом.
Переместите копию с засечками немного вверх для создания 3D эффекта.
Шаг 12
Создайте новый слой и назовите его “Highlight1”. Активируйте инструмент Перо(Pen Tool) и создайте контур как на скриншоте ниже.
Залейте область внутри контура белым цветом # FFFFFF.
Шаг 13
В панели инструментов выберите инструмент Размытие(Blur Tool) со следующими настройками: размер кисти 31 пиксел, Режим (Mode) – нормальный, Интенсивность (Strenght) 50%.
Используйте инструмент Размытие(Blur Tool) в указанных на скриншоте местах.
Шаг 14
Сделайте активным слой "Base" в палитре слоёв. С помощью инструментов выделения создайте следующее выделение.
Залейте выделение темно-серым цветом. Автор использовал # 101113.
Примечание переводчика: обратите внимание, прозрачные пикселы на этом слое заблокированы.
Теперь идём в меню Фильтр – Шум – Добавить шум (Filter -> Noise -> Add Noise). Настройки используйте как на следующем скриншоте.
Шаг 15
Активируйте инструмент Осветлитель(Dodge Tool (O)) со следующими настройками: размер кисти 16 пикс., Диапазон (Range) – Света (Highlights), Экспонирование (Exposure) 100%.
Добавьте некоторые блики в области выделения, которое создавали в предыдущем шаге.
Создайте новый слой и назовите его “Highlight2”. Нарисуйте небольшую белую фигуру в области выделения из шага 14.
Шаг 16
Создайте ещё один новый слой. Активируйте инструмент Перо(Pen Tool) и создайте контур как на скриншоте ниже.
Добавьте белую обводку в 2 пиксела.
Активируйте инструмент Ластик(Eraser Tool (E)). Сотрите немного обводку, чтобы она выглядела более реалистично.
Шаг 17
Создайте новый слой и назовите его “Highlight 5”. Сделайте ещё один контур под обводкой, которую вы сделали в шаге 16 и так же добавьте контуру белую обводку.
Шаг 18
Теперь будем рисовать нижнюю часть мышки. Создайте новый слой, назовите его “Bottom part”. С помощью инструмента Перо(Pen Tool) создайте контур как на скриншоте ниже.
Залейте область, выделенную контуром, серым цветом # b6babd.
Добавьте шум к нарисованной нижней части мышки в меню Фильтр – Шум – Добавить шум (Filter -> Noise -> Add Noise). Настройки используйте как на следующем скриншоте.
Шаг 19
Выделите слой “Bottom part” и, используя инструмент Осветлитель (Dodge Tool (O)), нарисуйте блики в указанных местах.
Создайте выделение как на скриншоте.
Активируйте инструмент Затемнитель(Burn Tool) и добавьте мягкие тени в указанных местах.
Шаг 20
Используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool), чтобы сделать небольшое выделение, как на следующем скриншоте.
Выберите инструмент Затемнитель (Burn Tool) и добавьте немного тени.
Шаг 21
Активируйте инструмент Кисть(Brush Tool), поставьте её размер в 1 пиксель и значение цвета # 575757. Настройки кисти смотрите на скриншоте в верхнем меню.
Создайте новый слой и назовите его “Bottom stroke”. С помощью инструмента Перо(Pen Tool) создайте контур как на скриншоте ниже.
Сделайте обводку контура в 1 пиксел, во всплывающем окне выбрав кисть, которую вы предварительно настроили.
Инструментом Ластик (Eraser Tool (E)) сотрите немного обводку, чтобы она выглядела более реалистично.
Шаг 22
Создайте снова новый слой, назовите его “stroke3” и нарисуйте новый контур.
Добавьте белую обводку контуру размером в 2 пикселя.
Инструментом Ластик(Eraser Tool (E)) сотрите немного обводку, чтобы она выглядела красиво и аккуратно.
Шаг 23
Выделите в палитре слоёв слой “Bottom part” и создайте небольшое выделение с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool).
Выберите инструмент Затемнитель (Burn Tool) и добавьте тени внутри выделения.
Шаг 24
Создайте новый слой, назовите его “Black stroke” и нарисуйте ещё один новый контур с помощью инструмента Перо (Pen Tool).
Добавьте созданному контуру Обводку (Stroke) чёрного цвета в 2 пикселя. Нажмите правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke path).
Дублируйте слой, созданный выше (Ctrl + J). Заполните его белым цветом, как это делали раньше и переместите немного вверх, как на следующей картинке.
Измените режим наложения для белой обводки на Мягкий свет (Soft Light). У вас должен быть такой результат как на скриншоте ниже.
Шаг 25
Создайте новый контур с помощью инструмента Перо(Pen Tool).
Создайте новый слой и дайте ему имя “Shadow”. Залейте созданный контур на этом слой чёрным цветом #000000. Важно, чтобы этот слой был ниже всех в палитре слоёв, но выше фонового.
Шаг 26
Идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter -> Blur -> Gaussian Blur). Примените настройки как на скриншоте.
Используя инструмент Палец(Smudge Tool), размажьте тень в указанном направлении.
Шаг 27
Инструментом Ластик (Eraser Tool (E)) сотрите часть тени, чтобы она выглядела красиво и аккуратно. Теперь создайте так же тени в верхней части.
Вот и всё! Смотрите итоговый результат!
Автор: Pintilei Adrian-DumitruПереводчик: Рыбка
photoshop-master.ru
мышка векторный рисунок
Формат svg.
Скачать векторный рисунок мышка [an error occurred while processing this directive]
[an error occurred while processing this directive]
Растровая раскраска мышка - 1182х1715
Растровая раскраска мышка - 567х822
Векторная раскраска мышка
Онлайн раскраска мышка
Картинка растровая мышка
Клипарт векторный мышка
Темы векторных картинок.
Формат svg.
Автомобили Бабочки Библейские Вещи Горы Девочки Дельфины Деревья Животные Заборы Куры Кошки Листья Маски Мозаика Облака Плоды Принцы Принцесса Птицы Разное Солнышка Телефоны Фигуры ЦветыИспользования векторного рисунка мышка

Красавица мышка с бантиком на хвостике.
Векторный рисунок, делает возможным быстро декорировать разные элементы или файлы. Совмещение нескольких рисунков, создаст своеобразный элемент декору. В векторных редакторах всегда можно подогнать цвета (Например: затемнить, высветить, пастеризовать, заменить). Можете, додать до векторного рисунка, разные спец эффекты, фоны, элементы или просто пере моделировать рисунок. В общем фантазируйте.
Рисунки созданы путем раскрашивания раскрасок, которые вы можете скачать, на сайте. Рисунок не всегда может отображать реальные цвета изображенного на нем объекта, художнику дается полная возможность для фантазии. Художниками для оформления рисунков в основном являются дети.
www.abc-color.com